Was genau ist ein Favicon?
Ein Favicon ist ein kleines, quadratisches Bild, das in der Adressleiste des Browsers, neben dem Titel der Webseite auf Browser-Tabs, in Lesezeichen und anderen Bereichen angezeigt wird. Es trägt dazu bei, dass deine Website professionell und einzigartig wirkt.
Voraussetzungen für ein Favicon
Bevor wir beginnen, stelle sicher, dass dein Favicon folgende Kriterien erfüllt:
- Größe: 512 x 512 Pixel
- Format: .ico, .png, .gif oder .jpeg
- Klar und erkennbar auch in kleiner Darstellung
Schritt-für-Schritt-Anleitung zum Ändern des Favicons in WordPress
Es gibt zwei gängige Methoden, um das Favicon deiner WordPress-Website zu ändern. Du kannst entweder direkt über den WordPress-Customizer vorgehen oder ein Plugin wie "Favicon by RealFaviconGenerator" verwenden. Hier sind die Anleitungen für beide Methoden:
Methode 1: Favicon über den WordPress-Customizer ändern
Schritt 1: Öffne den WordPress Customizer
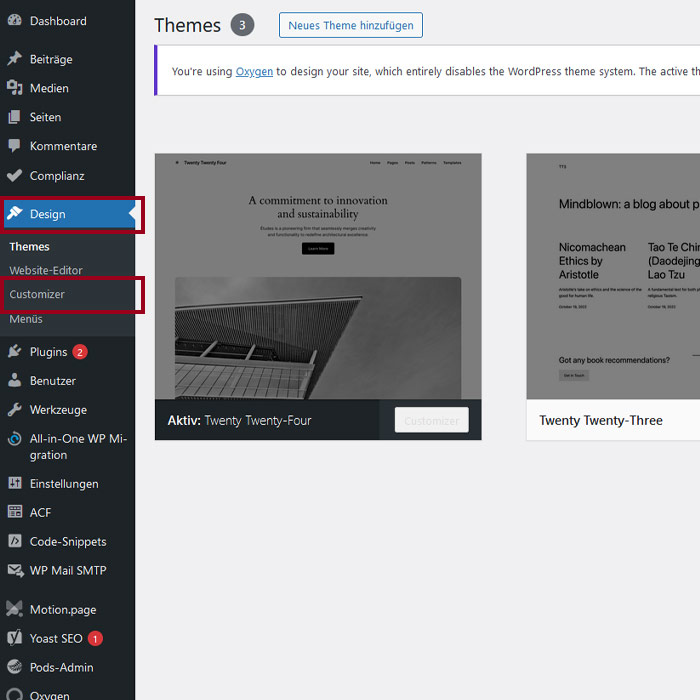
Nachdem du dich WordPress eingeloggt hast, navigierst du im WordPress Dashboard zu Design -> Customizer.

Schritt 2 : Wähle Website-Informationen
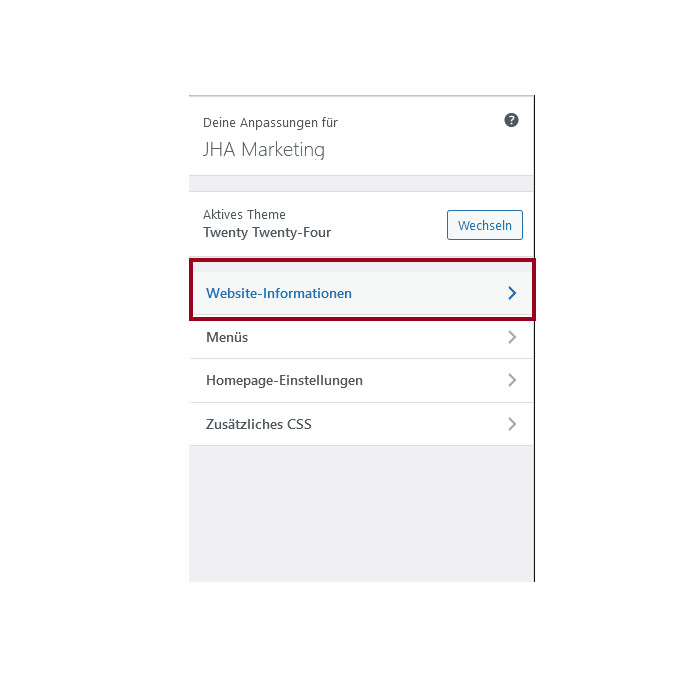
Klicke auf den Reiter "Website-Informationen".

Schritt 3: Lade dein Favicon hoch
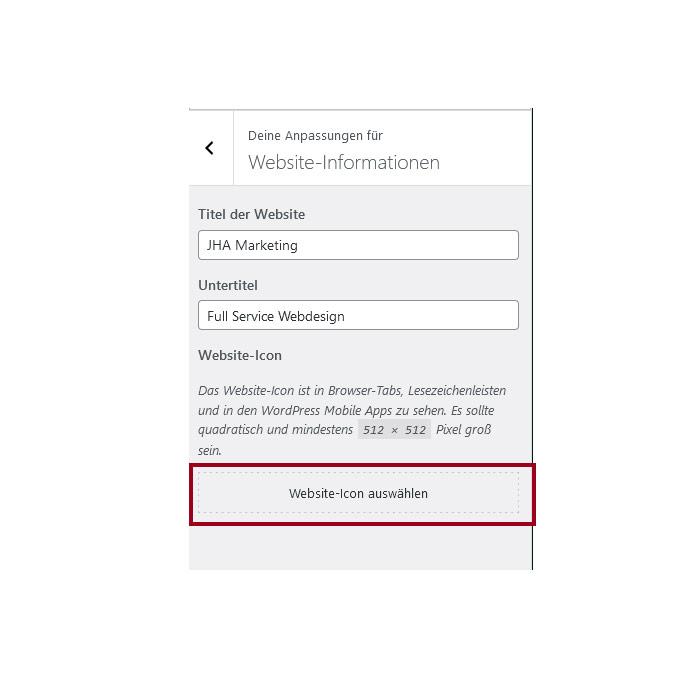
Klicke im nächsten Schritt auf "Website-Icon auswählen".

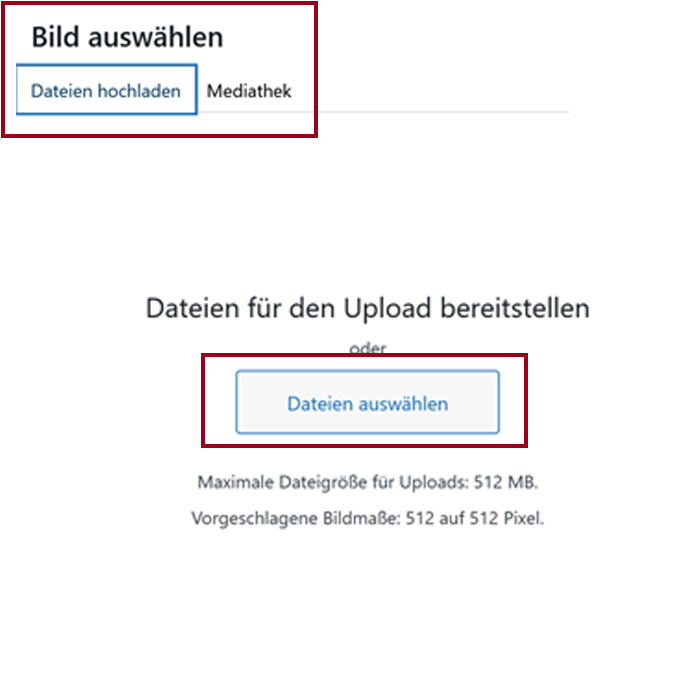
Wähle nun das entsprechende Bild aus der Mediathek aus oder lade dein Favicon über den Reiter "Dateien hochladen" hoch.

Schritt 4: Überprüfen und aktualisieren
Nachdem du dein Favicon geändert hast, aktualisiere deine Webseite im Browser, um sicherzustellen, dass das neue Favicon angezeigt wird. Es kann vorkommen, dass der Browser das alte Favicon aus dem Cache lädt. In diesem Fall hilft es, den Cache zu leeren oder die Seite in einem Inkognito-Fenster zu öffnen.
Methode 2: Favicon mit dem Plugin "Favicon by RealFaviconGenerator" ändern
Schritt 1: Plugin installieren und aktivieren
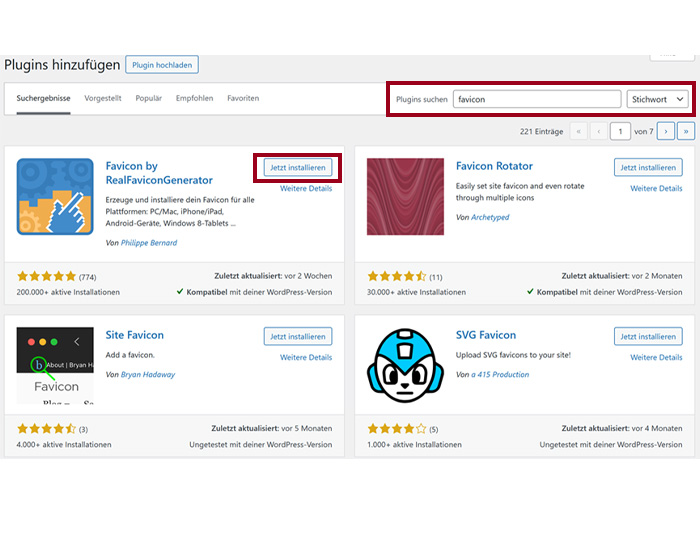
Logge dich in dein WordPress Dashboard ein und gehe zu Plug-Ins -> Neues Plug-In hinzufügen.

Gib in die Suchleiste "Favicon" ein und klicke bei den Ergebnissen auf "Jetzt installieren" beim Plugin "Favicon by RealFaviconGenerator", warte ein paar Sekunden bis zum Fertigstellen der Installation und klicke nun auf "Aktivieren".

Schritt 2: Favicon erstellen und hochladen
Um dein Favicon zu erstellen, klickst du im deinem Dashboard auf den Reiter "Design" -> "Favicon".

In der darauf folgenden Ansicht wählst du ein entsprechendes Bild aus deiner Mediathek aus und klickst anschließend auf "Favicon erzeugen".

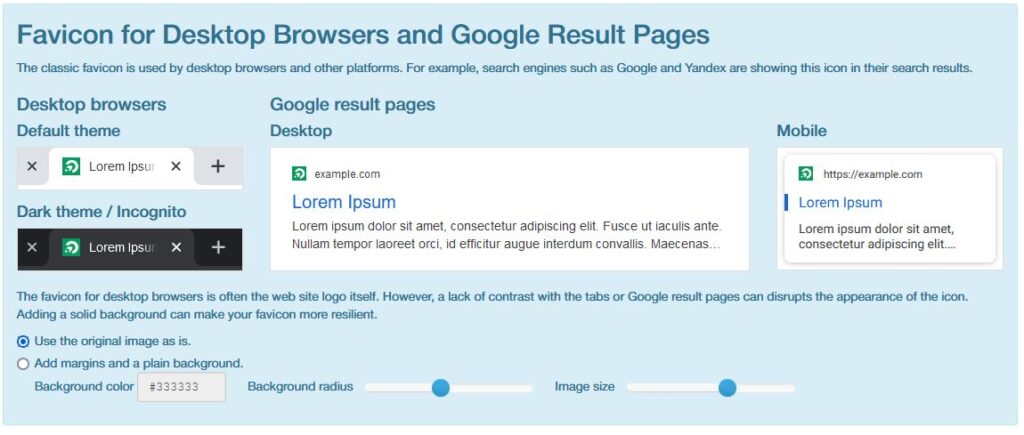
Danach hast du die Möglichkeit dein Favicon speziell für bestimmte Browser wie Chrome oder Safari einzurichten. Du erhältst dabei immer eine passende Vorschau des erstellen Favicons.

Nachdem du deine Einstellungen vorgenommen hast und alles passt, klickst du am Ende der Seite auf "Generate your Favicons and HTML".

Schritt 3: Favicon überprüfen und aktualisieren
Nachdem du dein Favicon mit dem Plugin geändert hast, aktualisiere deine Webseite im Browser, um sicherzustellen, dass das neue Favicon angezeigt wird. Auch hier kann es notwendig sein, den Browser-Cache zu leeren oder die Seite in einem Inkognito-Fenster zu öffnen.
Häufige Probleme und Lösungen
Problem 1: Das WordPress Favicon wird nicht angezeigt
Mögliche Ursachen
- Das Bild hat nicht die richtige Größe oder das richtige Format.
- Der Browser-Cache zeigt noch das alte Favicon an.
- Das Favicon wurde nicht korrekt hochgeladen.
Mögliche Lösungen
- Überprüfe die Bildgröße und das Format: Stelle sicher, dass dein Favicon 512 x 512 Pixel groß ist und in einem der unterstützten Formate (.ico, .png, .gif oder .jpeg) vorliegt.
- Browser-Cache leeren: Leere den Cache deines Browsers oder öffne die Webseite in einem Inkognito-Fenster, um sicherzustellen, dass das neue Favicon geladen wird.
- Korrektes Hochladen sicherstellen: Gehe zurück in den WordPress-Customizer oder das Plugin und überprüfe, ob das Favicon korrekt hochgeladen wurde.
Problem 2: Favicon ist verpixelt oder unscharf
Mögliche Ursachen:
- Das Bild ist von schlechter Qualität oder zu klein.
- Das Favicon wurde falsch skaliert.
Mögliche Lösungen:
- Hochwertiges Bild verwenden: Stelle sicher, dass das Bild eine hohe Auflösung hat und klar erkennbar ist, auch in kleiner Darstellung.
- Korrekte Größe: Verwende ein Bild mit der empfohlenen Größe von 512 x 512 Pixel, um sicherzustellen, dass es nicht verzerrt oder verpixelt wird.
